Hướng Dẫn Tạo Link Động Ở Trang Chủ Chuyên Nghiệp Trên Blogspot
Mở Đầu
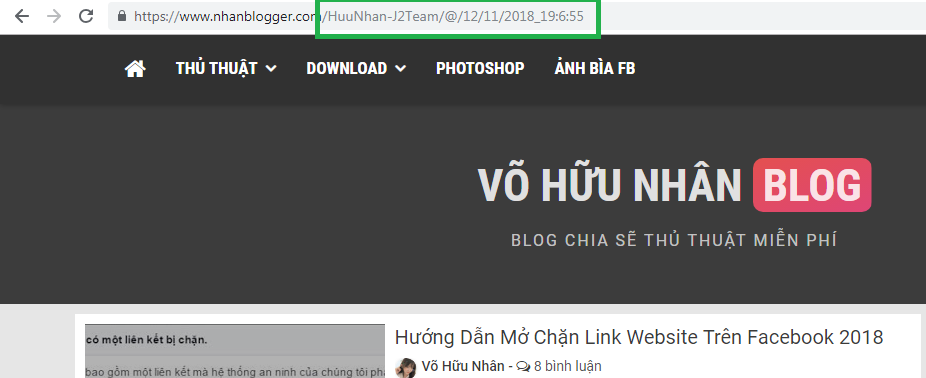
Xin chào các bạn, hôm nay mình sẽ hướng dẫn các bạn thêm tạo link động hiển thị ở trang chủ như Blog của mình, mình khuyên chỉ nên áp dụng ở trang chủ , nếu áp dụng với các trang bài viết, trang tĩnh có thể sẽ gặp lỗi 404 NOT FOUND. Code này do mình Leech từ site index của ROX3T5 ( Thanh Chí Lâm ).Hướng Dẫn
Bạn thêm đoạn Javascript này trước thẻ đóng </body> hoặc thẻ đóng </head> :
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<script> var counter = 0;
var interval_set = 0;
var anbus = ["1945VN-Team"]
function changeTitle()
{
var d = new Date();
var ts = d.getDate()+"/"+(d.getMonth()+1)+"/"+d.getFullYear()+"_"+d.getHours()+":"+d.getMinutes()+":"+d.getSeconds();
var msg = "" + anbus[counter%anbus.length] + "/@/" + ts;
history.pushState("","","/")
history.pushState("","",msg)
counter++;
if(interval_set == 0)
{
interval_set = 1
setInterval(function () {changeTitle()}, 1000);
}
}
changeTitle();
</script>
</b:if>
Bạn có thể chỉnh sửa, xóa hoặc thêm các nội dung mà mình đã tô đậm sẵn , chúc các bạn thành công ! Có leech đi đâu ghi nguồn ROX3T5 - HN241201. Cảm ơn bạn !






thật thú vị
Trả lờiXóaáp dụng luôn cho chất chơi
XóaQuá trời bá =)) lần đầu thấy link động
Trả lờiXóa=)) vip quá còn gì :P
Xóabá :V
Trả lờiXóaMai thử phát cho nóng :v
Trả lờiXóaBá Cháy Bọ Chét :3 Cái này quả xứng đáng .... 1 cmt của em :D
Trả lờiXóarất hữu ích
Trả lờiXóađù đù hay à nha !! <3
Trả lờiXóakk
XóaTuyệt vời đó em
Trả lờiXóaoke a
Xóadành ít thời gian để đổi liên kết của mình thành đuổi .info nha
Trả lờiXóađã đổi
XóaLiên kết vs nhau ko ad
Trả lờiXóalink blog bạn ?
Xóa:v đẹp
Trả lờiXóa:v
XóaSử dụng hướng link mặc định của blogspot cho lành
Trả lờiXóanice :v
Trả lờiXóa